<TD style = "border-style: groove">groove
<TD style = "border-style: ridge">ridge
<TD style = "border-style: inset">inset
<TD style = "border-style: outset">outset
<TR>
<TD colspan = "9"
style = "border-top-style: dotted; border-left-style: solid;
border-bottom-style: dashed; border-right-style: double">
Ячейка с разными границами
</TABLE>
</BODY>
</HTML>
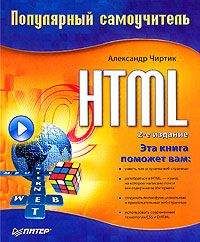
В этом небольшом примере задействованы все перечисленные выше виды границы. Внешний вид самих границ хорошо виден на рис. 11.4.
Рис. 11.4. Стили границ элементов
Наконец, рассмотрим свойства CSS, позволяющие изменять толщину границ элементов. Для задания толщины сразу всех границ элементов предназначено свойство border-width. Для задания толщины верхней, нижней, левой и правой границ используются свойства border-top-width, border-bottom-width, border-left-width и border-right-width. Этим свойствам задаются как предопределенные значения thick (толстая граница), medium (граница средней толщины) и thin (тонкая граница), так и значения в одной из единиц измерения длины (пример 11.2).
Пример 11.2. Использование границ различной толщины
<HTML>
<HEAD>
<TITLE>Толщина границ элементов</TITLE>
<STYLE>
TD {border-style: solid}
</STYLE>
</HEAD>
<BODY>
<TABLE style = "border-color: black">
<TR>
<TD style = "border-width: thin">thin
<TD style = "border-width: medium">medium
<TD style = "border-width: thick">thick
<TR>
<TD style = "border-width: 1px">1px
<TD style = "border-width: 2px">2px
<TD style = "border-width: 4px">4px
<TR>
<TD style = "border-width: 1pt">1pt
<TD style = "border-width: 2pt">2pt
<TD style = "border-width: 4pt">4pt
<TR>
<TD style = "border-width: 1mm">1mm
<TD style = "border-width: 2mm">2mm
<TD style = "border-width: 4mm">4mm
</TABLE>
</BODY>
</HTML>
Обратите внимание на одну особенность использования границ, затронутую в этом примере. Очень часто (но не всегда и не во всех браузерах) по умолчанию границы элементов невидимы (стиль границ none). По этой причине задание толщины границ не будет иметь никакого эффекта. Чтобы границы ячеек (именно ячеек) были показаны, в этом примере использовалась небольшая таблица стилей, в которой для элементов TD включено отображение сплошных границ.
Страница, созданная по примеру 11.2, выглядит так, как показано на рис. 11.5.
Рис. 11.5. Границы разной толщины
При использовании свойств, управляющих толщиной границ, нужно также иметь в виду, что не все стили границ, задаваемые свойством borderstyle, могут быть нарисованы с указанной толщиной. Так, например, не могут быть нарисованы с толщиной 1px двойные, а также выпуклые и вдавленные линии.
При помощи каскадных таблиц стилей можно устанавливать промежутки (или ширину полей) между соседними элементами страницы, а также отступы от границ элемента до его содержимого. Для задания ширины полей между соседними элементами используются следующие свойства:
• margin-top, margin-bottom – задает высоту верхнего и нижнего полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от высоты родительского элемента;
• margin-left, margin-right – задает ширину левого и правого полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от ширины родительского элемента;
• margin – задает ширину и высоту всех полей сразу.
Все перечисленные свойства также могут принимать значение auto (собственно, это и есть значение по умолчанию), позволяющее браузеру самому выбрать нужные размеры полей. Как влияют перечисленные свойства на расположение элементов страницы, показано на рис. 11.6.
Рис. 11.6. Поля между элементами до (слева) и после (справа) применения свойства margin
Для задания полей так, как показано на рис. 11.6, использовалось следующиее правило таблицы стилей:
IMG {margin-top:2px; margin-bottom:2px; margin-left:30px; margin-right:30px}
Теперь настал черед отступов от края элемента до его содержимого. Итак, для задания отступов используются следующие свойства:
• padding-top, padding-bottom – задает отступы от верхней и нижней границ элемента до его содержимого;
• padding-left, padding-right – задает отступы от левой и правой границ элемента до его содержимого;
• padding – задает значение всех отступов содержимого от границ элемента (для всех элементов по умолчанию имеет значение).
Использовать свойства для задания отступов так же просто, как и рассмотренные выше свойства для задания полей.
В HTML изменять цвет текста можно при помощи атрибута color элемента FONT. При использовании же таблиц стилей для всех элементов доступен атрибут color, выполняющий такую же функцию. Вот несколько примеров задания одного и того же цвета текста для совершенно разных элементов страницы:
P {color: blue}
TH {color: rgb(0,0,255)}
TD {color: #0000FF}
Что касается фона, то если средствами «чистого» HTML нам позволено задавать лишь цвет фона для элементов BODY, TABLE, TR, TH и TD, то, используя CSS, можно задать не только цвет фона любых элементов страницы, но и рисунок, положение фона и еще кое‑что.
Однако начнем все же с цвета фона. Для указания цвета фона элемента используется свойство background-color. Как и свойство color, оно принимает значение цвета в любом поддерживаемом CSS формате. Кроме того, свойству background-color по умолчанию присвоено значение transparent, которое сделает фон элемента прозрачным.
Кроме задания цвета фона, в CSS предусмотрено свойство для задания фонового изображения элемента – background-image. Оно может принимать значения none (значение по умолчанию, означает отсутствие фонового изображения) и URI файла рисунка.
Ну и, наконец, еще одно свойство, после которого последует маленький пример. Это свойство называется background-repeat. Оно отвечает за то, будет ли фоновый рисунок размножен, если он окажется меньше элемента. Свойство может принимать следующие значения:
• repeat – фоновое изображение повторяется по горизонтали и по вертикали;
• repeat-x – изображение повторяется по горизонтали;
• repeat-y – изображение повторяется по вертикали;
• no-repeat – изображение не повторяется.
Использование рассмотренных свойств CSS, отвечающих за настройку фона, показано в примере 11.3.
Пример 11.3. Фон страницы и фон элементов
<HTML>
<HEAD>
<TITLE>Фон</TITLE>
<STYLE type = "text/css">
BODY {padding-left: 40px}
BODY {background-image:url(background.jpg); background-repeat:repeat-y}
P.p1 {background-color: blue}
P.p2 {background-image: url(P_background.GIF)}
STRONG {background-color: yellow}
</STYLE>
</HEAD>
<BODY>
<P class = "p1">Абзац с фоном <STRONG>одного</STRONG> цвета
<P class = "p2">Абзац с <STRONG>рисунком</STRONG> в качестве фона
</BODY>
</HTML>
В этом примере при помощи свойств background-image и background-repeat для элемента BODY создается окантовка страницы слева (подобие «переплета»). Свойство paddingleft, заданное для элемента BODY, позволяет выводить остальные элементы страницы так, чтобы они не закрывали рисунок «переплета». Кроме того, в примере показано использование одноцветного фона и фона‑рисунка для HTML‑элементов.
Внешний вид страницы, создаваемой браузером по примеру, показан на рис. 11.7.
Рис. 11.7. Фон страницы и фон элементов
В завершение рассмотрим еще несколько свойств CSS, работающих с фоном. При помощи свойства backgroundattachment, которое применяется только к элементу BODY, можно указать, должен ли браузер прокручивать фоновый рисунок при прокрутке содержимого страницы. Свойство имеет два значения:
• scroll – фоновое изображение прокручивается вместе с содержимым страницы (значение по умолчанию);
• fixed – фоновое изображение зафиксировано, то есть при прокрутке содержимого страницы фон остается неподвижен.
И наконец, свойства background-position, background-position-x и backgroundposition-y. Первое из них позволяет указанием двух значений, разделенных пробелами, задать горизонтальную и вертикальную координаты фонового рисунка. Следующие два свойства дают возможность сделать то же самое, но по отдельности: свойством background-positionx задается горизонтальная координата, а свойством background-position-y – вертикальная.
Значения горизонтальной координаты рисунка (свойство background-position-x) могут быть следующими:
• предопределенные значения left, center, right, задающие выравнивание фона по левому краю, по центру или по правому краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от ширины элемента.
Значениями вертикальной координаты рисунка (свойство background-position-y) могут быть:
• предопределенные значения top, center, bottom, задающие выравнивание фона по верхнему краю, по центру или по нижнему краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от высоты элемента.
Пример использования свойств background-position:
BODY {background-position: 10% 100px}
Точно такое же положение фонового рисунка страницы можно получить и следующим способом:
BODY {background-position-x: 10%; background-position-y: 100px}