type
// Тип TCurve хранит координаты кривой в следующем порядке: начало,
// первую промежуточную точку, вторую промежуточную точку, конец
TCurve = array[0..3] of TPoint;
// Функция обратного вызова для LineDDA
procedure LineDrawFunc(X, Y: Integer; Canvas: TCanvas); stdcall;
begin
case CurveForm.RGroupType.ItemIndex of
// Разноцветные шарики
0: if CurveForm.FCounter mod 10 = 0 then
begin
Canvas.Pen.Style := psSolid;
Canvas.Pen.Width := 1;
Canvas.Brush.Style := bsSolid;
if CurveForm.FCounter mod 15 = 0 then Canvas.Pen.Color := clBlue
else if CurveForm.FCounter mod 15 = 5 then Canvas.Pen.Color := сlLime
else Canvas.Pen.Color := clRed;
Canvas.Brush.Color := Canvas.Pen.Color;
Canvas.Ellipse(X - 2, Y - 2, X + 3, Y + 3);
end;
// Поперечные полосы
1: it CurveForm.FCounter mod 5 = 0 then
begin
Canvas.Pen.Style := psSolid;
Canvas.Pen.Width := 1;
Canvas.Pen.Color := clBlue;
Canvas.MoveTo(X - CurveForm.FDX, Y - CurveForm.FDY);
Canvas.LineTo(X + CurveForm.FDX, Y + CurveForm.FDY);
end;
// Плакатное перо
2: begin
Canvas.Pen.Style := psSolid;
// Предположим, некоторая точка прямой имеет координаты (X, Y),
// а соседняя с ней - координаты (Х+1, Y-1). Тогда при проведении
// через эти точки наклонной линии одинарной ширины между ними
// останутся незаполненные точки, как на шахматной доске.
// Поэтому потребовалось увеличить толщину пера
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clBlack;
Canvas.MoveTo(X - 5, Y - 5);
Canvas.LineTo(X + 6, Y + 6);
end;
// Цепочка
3: begin
case CurveForm.FCounter mod 15 of
0: begin
Canvas.Pen.Style := psSolid;
Canvas.Pen.Width := 1;
Canvas.Pen.Color := clBlack;
Canvas.Brush.Style := bsClear;
Canvas.Ellipse(X - 5, Y - 5, X + 6, Y + 6);
end;
2..13: Canvas.Pixels[X, Y] := clBlack;
end;
end;
end;
Inc(CurveForm.FCounter);
end;
procedure TCurveForm.DrawCurve(Canvas: TCanvas);
var
LCurve: TCurve;
I, Size: Integer;
PtBuf: array of TPoint;
TpBuf: array of Byte;
L: Extended;
begin
// LCurve хранит координаты начала и конца кривой и ее
// опорных точек. Если включен режим рисования по опорным
// точкам, LCurve совпадает с FCurve, если включен режим
// рисования по точкам кривой, опорные точки LCurve[1]
// и LCurve[2] рассчитываются по приведенным в книге
// формулам на основании точек FCurve
LCurve := FCurve;
if RGroupDrawMethod.ItemIndex = 1 then
begin
LCurve[1].X :=
Round((-5 * FCurve[0].X + 18 * FCurve[1].X -
9 * FCurve[2].X + 2 * FCurve[3].X) / 6);
LCurve[1].Y :=
Round((-5 * FCurve[0].Y + 18 * FCurve[1].Y -
9 * FCurve[2].Y + 2 * FCurve[3]-Y) / 6);
LCurve[2].X :=
Round((2 * FCurve[0].X - 9 * FCurve[1].X +
18 * FCurve[2].X - 5 * FCurve[3].X) / 6);
LCurve[2].Y :=
Round((2 * FCurve[0].Y - 9 * FCurve[1].Y +
18 * FCurve[2].Y - 5 * FCurve[3].Y) / 6);
end;
// Создаем траекторию на основе кривой
BeginPath(Canvas.Handle);
Canvas.PolyBezier(LCurve);
EndPath(Canvas.Handle);
// Аппроксимируем траекторию отрезками прямых
FlattenPath(Canvas.Handle);
// Получаем число точек траектории. Так как сами точки никуда
// пока не копируются, в качестве фиктивного буфера можно указать
// любую переменную. В данном случае - переменную I
Size := GetPath(Canvas.Handle, I, I, 0);
// Выделяем память для хранения координат и типов точек траектории
SetLength(PtBuf, Size);
SetLength(TpBuf, Size);
// Получаем координаты и типы точек. Типы точек нас в данном случае
// не интересуют: у первой точки будет тип PT_MOVETO,
// а у остальных - PT_LINETO. Появление PT_MOVETO у других точек
// невозможно, т.к. траектория содержит только один замкнутый
// контур, состояний из кривой и соединяющей ее концы прямой.
// Появление точек типа PT_BEZIERTO также исключено, т.к. после
// вызова FlattenPath контур содержит только отрезки прямых.
// Поэтому значения, записанные в TpBuf, будут в дальнейшем
// игнорироваться
GetPath(Canvas.Handle, PtBuf[0], TpBuf[0], Size);
FCounter := 0;
// Рисуем по отдельности каждый из отрезков, составляющих контур
for I := 1 to Size - 1 do
begin
// Вычисляем длину отрезка
L :=
Sqrt(Sqr(PtBuf[I - 1].X - PtBuf[I].X) +
Sqr(PtBuf[I - 1].Y - PtBuf[I].Y));
// Практика показала, что аппроксимированный контур может
// содержать отрезки нулевой длины - видимо, это издержки
// алгоритма аппроксимации. Так как в дальнейшем нам придется
// делить на L, такие отрезки мы просто игнорируем, т.к.
// на экране они все равно никак не отображаются
if L > 0 then begin
// переменные FDX и FDY используются только при рисовании
// линии типа "поперечные полосы". Если бы линии этого
// типа не было, то FDX, FDY, а так же L можно было бы
// не рассчитывать
FDX := Round (4 * (PtBuf[I - 1].Y - PtBuf[I].Y) / L);
FDY := Round(4 * (PtBuf[I].X - PtBuf[I - 1].X) / L);
LineDDA(PtBuf[I - 1].X, PtBuf[I - 1].Y, PtBuf[I].X, PtBuf[I].Y,
@LineDrawFunc, Integer(Canvas));
end;
end;
end;
1.3.4.5. Интерактивная кривая
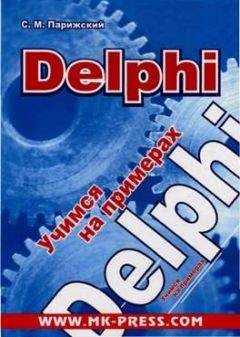
Описанная технология создания "резиновой" линии не годится для рисования кривой Безье, т. к. пользователь должен задать координаты не двух точек, а четырех. Удобнее всего это сделать следующим образом: сначала нарисовать "резиновую" прямую, задав тем самым начало и конец кривой, а потом дать пользователю возможность перемещать опорные или промежуточные точки кривой до тех пор, пока она не будет завершена. При этом логично дать возможность перемещать и концы линии, а также менять ее стиль, т.е. свободно манипулировать незавершенной кривой. Для ее завершения будет использоваться кнопка Завершить (рис. 1.16).
Чтобы кривая была более дружественной для пользователя, мы не будем применять здесь растровые операции, а попытаемся нарисовать незавершенную кривую без искажения цветов. Для этого нужно хранить картинку с завершенными кривыми, и при выводе нового положения незавершенной кривой сначала выводить эту картинку, а потом поверх нее — незавершенную кривую в новом положении. Так как фон в нашем случае состоит только из нарисованных ранее кривых, то можно было бы просто хранить список, содержащий координаты и стиль каждой кривой, и при перерисовке фона сначала заливать всю форму фоновым цветом, а потом рисовать на ней каждую из этих кривых заново. Но рисование одной кривой — достаточно медленная операция, т.к. на основе кривой нужно создать траекторию, аппроксимировать ее отрезками и нарисовать каждый из них по отдельности с помощью LineDDA. При большом количестве кривых эта реакция на перемещение мыши будет занимать слишком много времени. Поэтому мы выберем другой метод: будет создан растр, содержащий все завершенные кривые, и при перерисовке формы этот растр будет просто копироваться на нее. Так как операции с растрами выполняются очень быстро, мерцания фона не будет. Чтобы незавершенная кривая также не мерцала, будет установлен режим двойной буферизации.
Рис. 1.16. Окно программы Bezier. Красные квадратики — области за которые можно перемещать концы и опорные точки незавершенной кривой
Когда пользователь нажимает кнопку мыши, программа проверяет, есть ли незавершенная кривая. Если таких кривых нет, начинается создание новой кривой. До тех пор. пока пользователь не отпустит кнопку мыши, рисуется резиновая прямая. Эта прямая становится заготовкой для новой незавершенной кривой.
Если в момент нажатия кнопки мыши незавершенная кривая уже существует, координаты мыши сравниваются с координатами опорных и концевых точек и, если они оказываются достаточно близки к одной из них, дальнейшее перемещение мыши (при удерживании кнопки) приводит к перемещению соответствующей точки и перерисовке кривой в новом положении. Изменение типа линии и/или способа построения отражается на незавершенной кривой — она немедленно перерисовывается в соответствии с новыми параметрами.
При нажатии кнопки Завершить незавершенная кривая рисуется уже не на самой форме, а на растре, содержащем фон. После этого кривая перестает существовать как кривая и становится набором пикселов на фоновой картинке, а программа вновь переходит в режим, когда нажатие кнопки мыши интерпретируется как создание новой кривой.